In this post I will walk you through setting up a PaperCut real-tine activity display for your office. Not only does it look good but it can also be very useful for staff on the service desk who may be dealing with printer issues/queries.
There is only one real component to making this work and that’s the dashboard.htm file. It’s essentially a html page with javascript code which talks to your PaperCut install’s API to retrieve the current_activity feed. It uses Bootstrap to pull it all together in to a nice responsive webpage which can be customised to your heart’s content.
- First let’s download the dashboard.htm file – this will reside on your PaperCut server in the following location:
<your-papercut-install>\server\custom\web\ directory. In my case, I am running a PaperCut MF install so the location is:
C:\Program Files\PaperCut MF\server\custom\web\This will allow you to browse to https://your-papercut-webaddress/custom/dashboard.htm You can download the dashboard.htm file from my GitHub here.
Once you have downloaded the dashboard.htm file, put it in the custom\web directory. You can download it and store it in the correct location automatically by using PowerShell if you so wish:#don't forget to change the OutFile location if you're not using PaperCut MF or if your install isn't on the system drive Invoke-WebRequest https://raw.githubusercontent.com/emtunc/PaperCut/master/dashboard.htm -OutFile "C:\Program Files\PaperCut MF\server\custom\web\dashboard.htm"
- Open up the dashboard.htm file in your favourite editor (Notepad++!) and edit the var url attribute so that it points to your PaperCut installation.You can also configure the var update attribute if you want a faster refresh rate. By default it polls PaperCut every 15 seconds. In a very busy environment you may want it to refresh faster. Keep in mind that if you change the poll time to something like a second or less, it could affect the CPU load on the server.
Here you can also configure what messages you want to see. For example in my set-up, I configure info, warning and error messages on the TV screen next to the service desk. However for me I only want to see warnings and errors. To do this simply modify the if statement in the addToPage function. For example if you only want warnings and errors then your code should look like this:
[...] function addToPage(data) { var jsn = JSON.parse(JSON.stringify(data)); var arr = jsn.logs; //var out = document.getElementById("notifications").innerHTML; var out = ""; var i; for (i = 0; i < arr.length; i++) { if (arr[i].level == "WARN") { out += '<div class="alert alert-warning" role="alert"><b>' + arr[i].date + '</b> ' + arr[i].text + '</div>'; } if (arr[i].level == "ERROR") { out += '<div class="alert alert-danger" role="alert"><b>' + arr[i].date + '</b> ' + arr[i].text + '</div>'; } } document.getElementById("notifications").innerHTML = out; } [...] - You’re almost ready to display the dashboard on your screens! Unfortunately there’s just one final hurdle… because of the way PaperCut works, this page cannot be accessed without being logged in so what you need to do first is log-in to your PaperCut web interface like you do normally then you can open up the dashboard.htm page. It’s not a huge deal as you will remain logged in (cookies) as long as the machine isn’t rebooted (so once a month for Windows Updates?). So when the machine reboots you’ll need to go to:
https://print-server/admin –> once you’ve logged in you can close the page
https://print-server/custom/dashboard.htm –> put this in full screen mode and you’re all done!
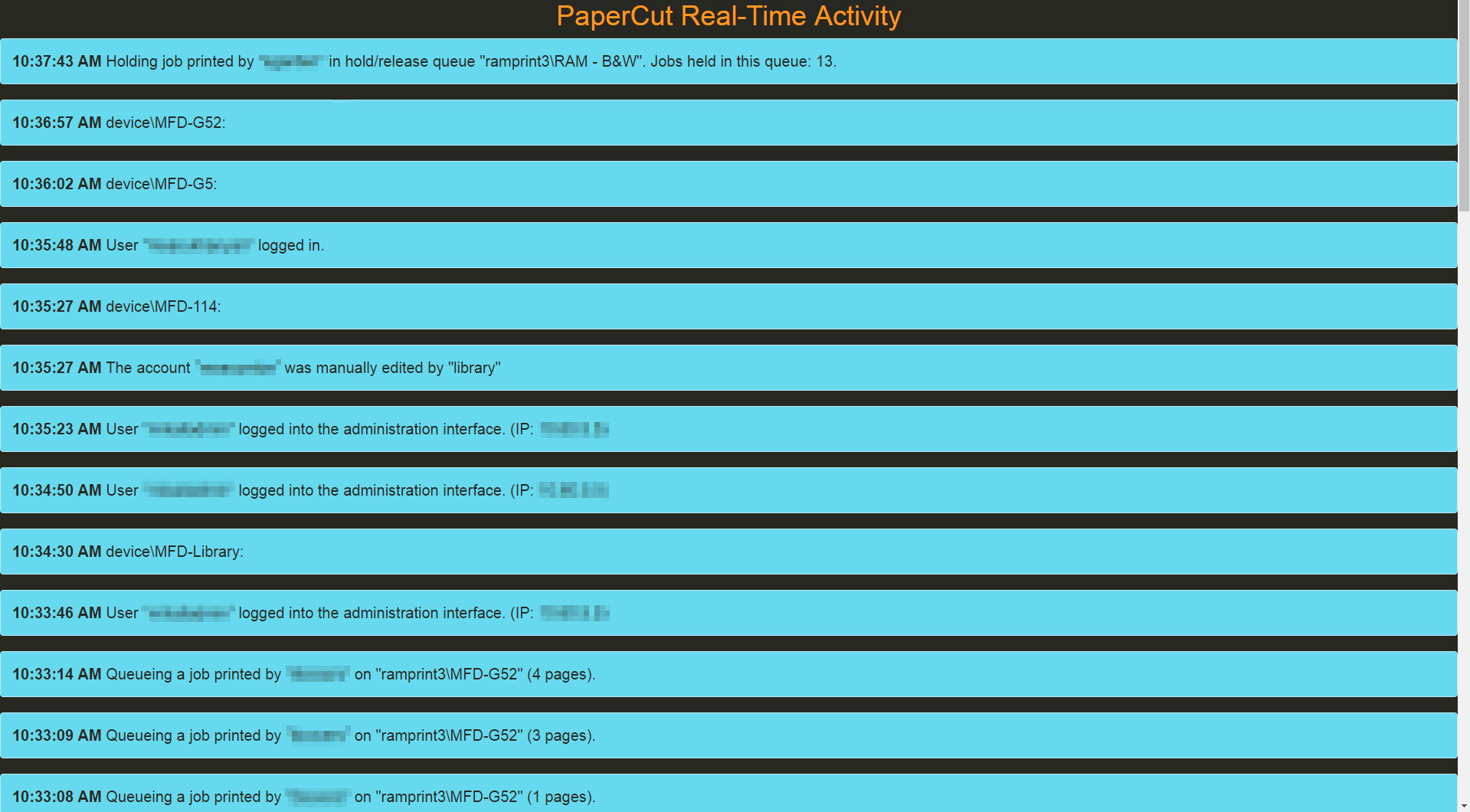
End Result
Credits
Full credits go to the PaperCut support team for being awesome and helping me out with this dashboard page – specifically Jonathan Bennetts who spent his precious time building the .htm file with his javascript trickery.

One reply on “PaperCut Real-Time Activity Dashboard”
Great article. Thanks for sharing. This will helping me a lot.